| .husky | ||
| .vscode | ||
| build | ||
| docker | ||
| mock | ||
| patches | ||
| public | ||
| scripts | ||
| src | ||
| .editorconfig | ||
| .env | ||
| .env-config.ts | ||
| .env.development | ||
| .env.production | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitattributes | ||
| .gitignore | ||
| .npmrc | ||
| CHANGELOG.md | ||
| commitlint.config.js | ||
| index.html | ||
| LICENSE | ||
| Makefile | ||
| package.json | ||
| pnpm-lock.yaml | ||
| README.md | ||
| tsconfig.json | ||
| uno.config.ts | ||
| vite.config.ts | ||

Soybean Admin
简介
Soybean Admin 是一个基于 Vue3、Vite3、TypeScript、NaiveUI、Pinia 和 UnoCSS 的清新优雅的中后台模版,它使用了最新的前端技术栈,内置丰富的主题配置,有着极高的代码规范,基于 mock 实现的动态权限路由,开箱即用的中后台前端解决方案,也可用于学习参考。
特性
- 最新技术栈:使用 Vue3/Vite3 等前端前沿技术开发, 使用高效率的 npm 包管理器 pnpm
- TypeScript:应用程序级 JavaScript 的语言
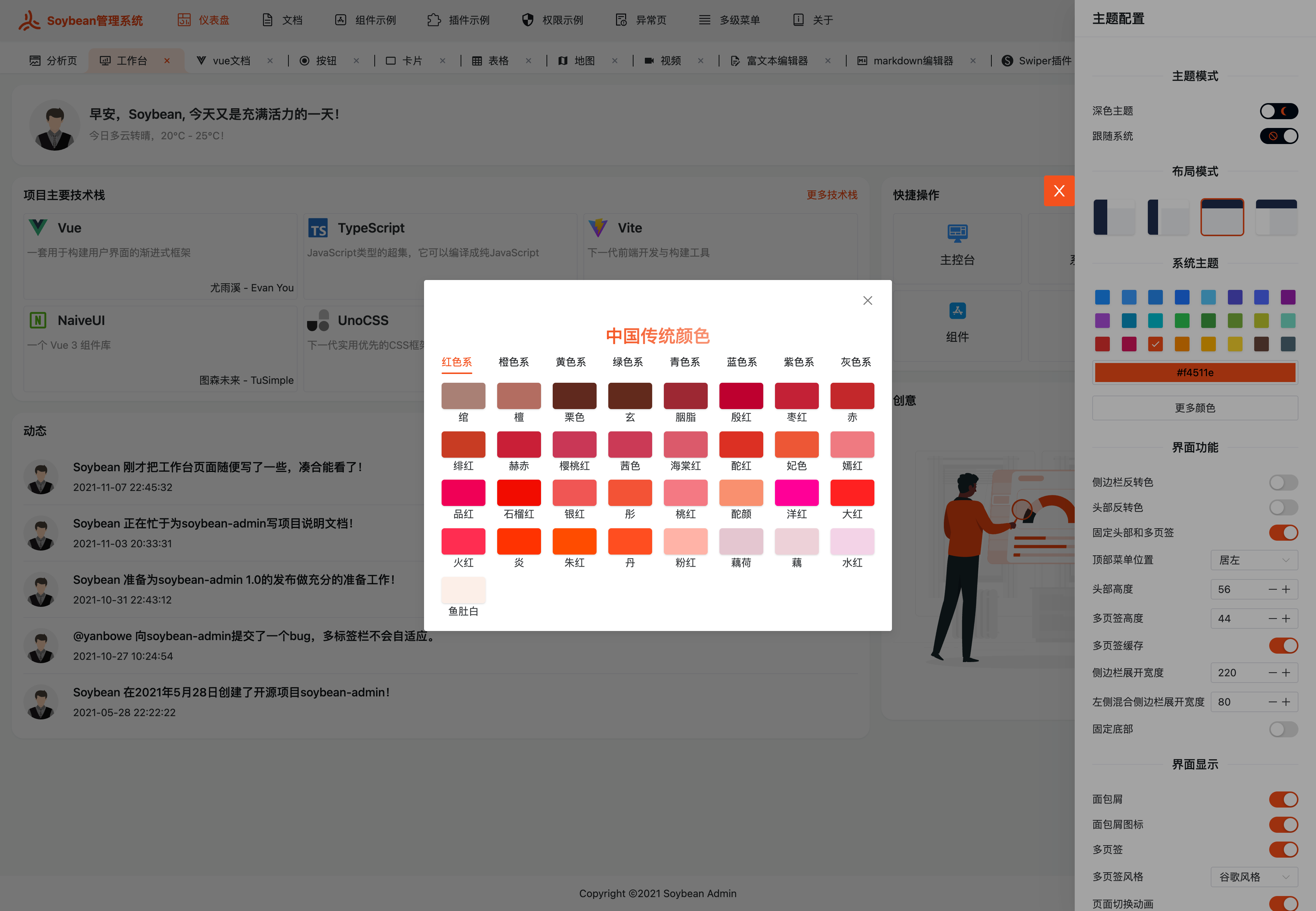
- 主题:丰富可配置的主题、暗黑模式,基于原子 css 框架 - UnoCSS 的动态主题颜色
- 代码规范:丰富的规范插件及极高的代码规范
- 权限路由:简易的路由配置、基于 mock 的动态路由能快速实现后端动态路由
- 请求函数:基于 axios 的完善的请求函数封装,提供 Promise 和 hooks 两种请求函数,加入请求结果数据转换的适配器
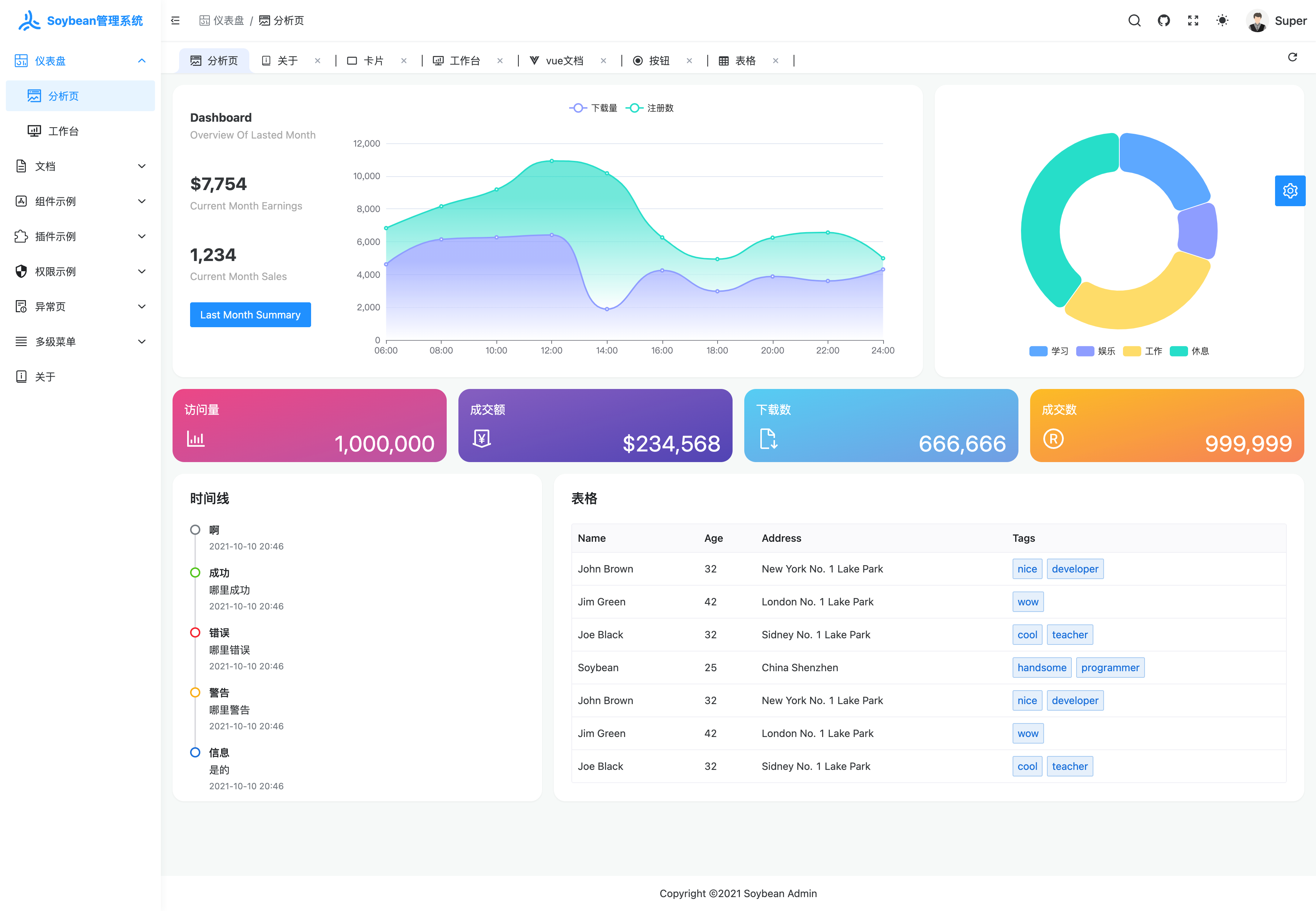
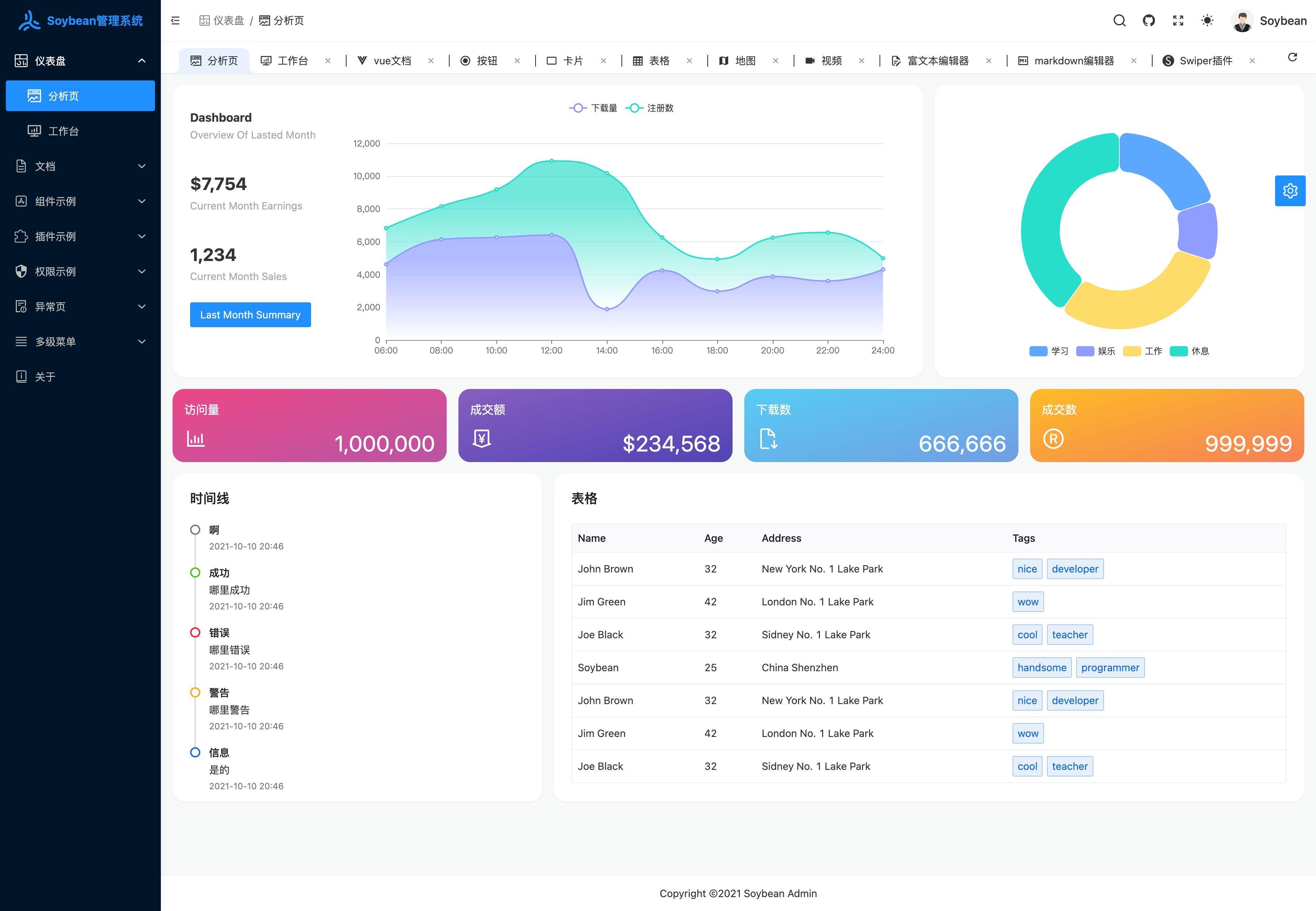
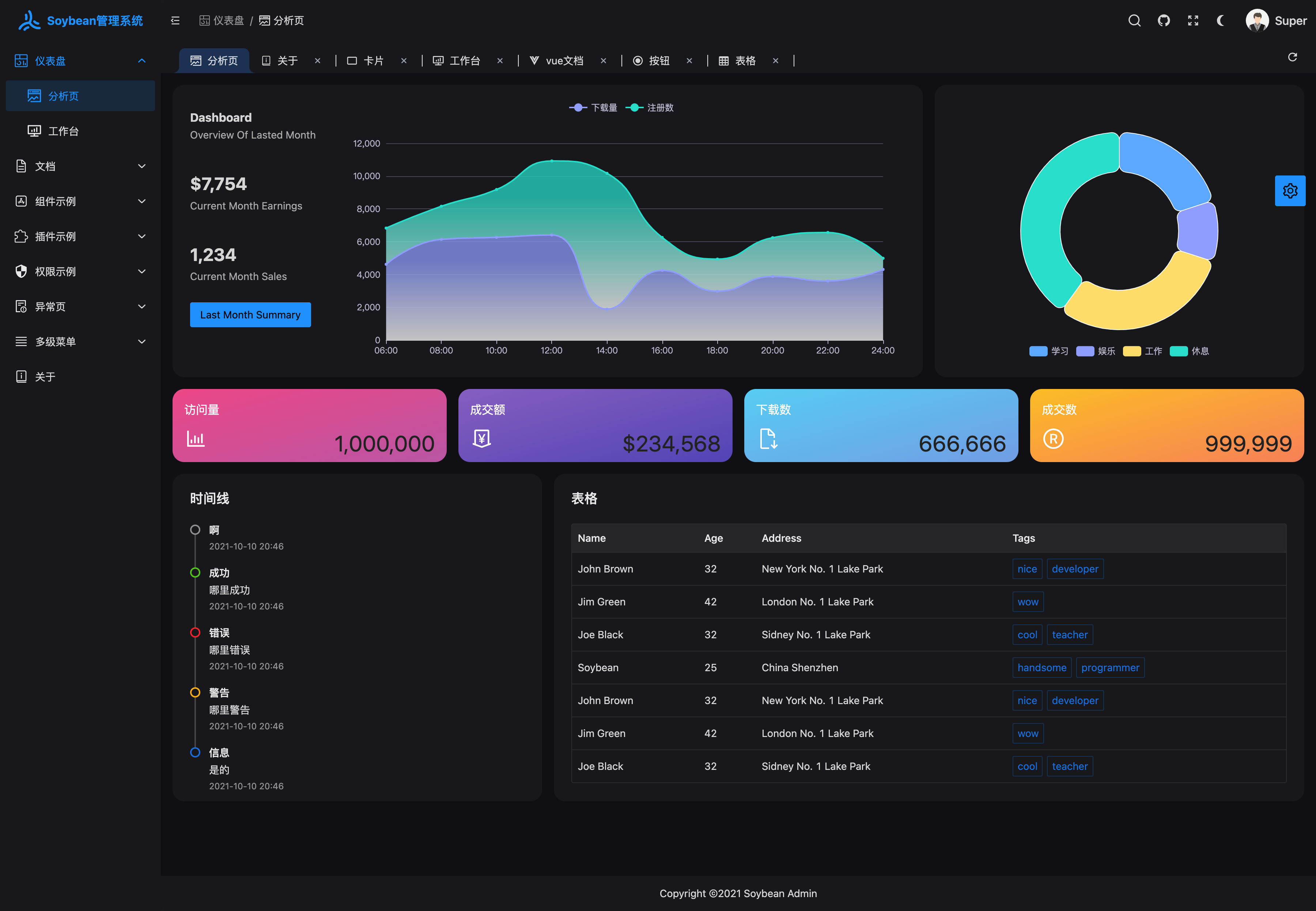
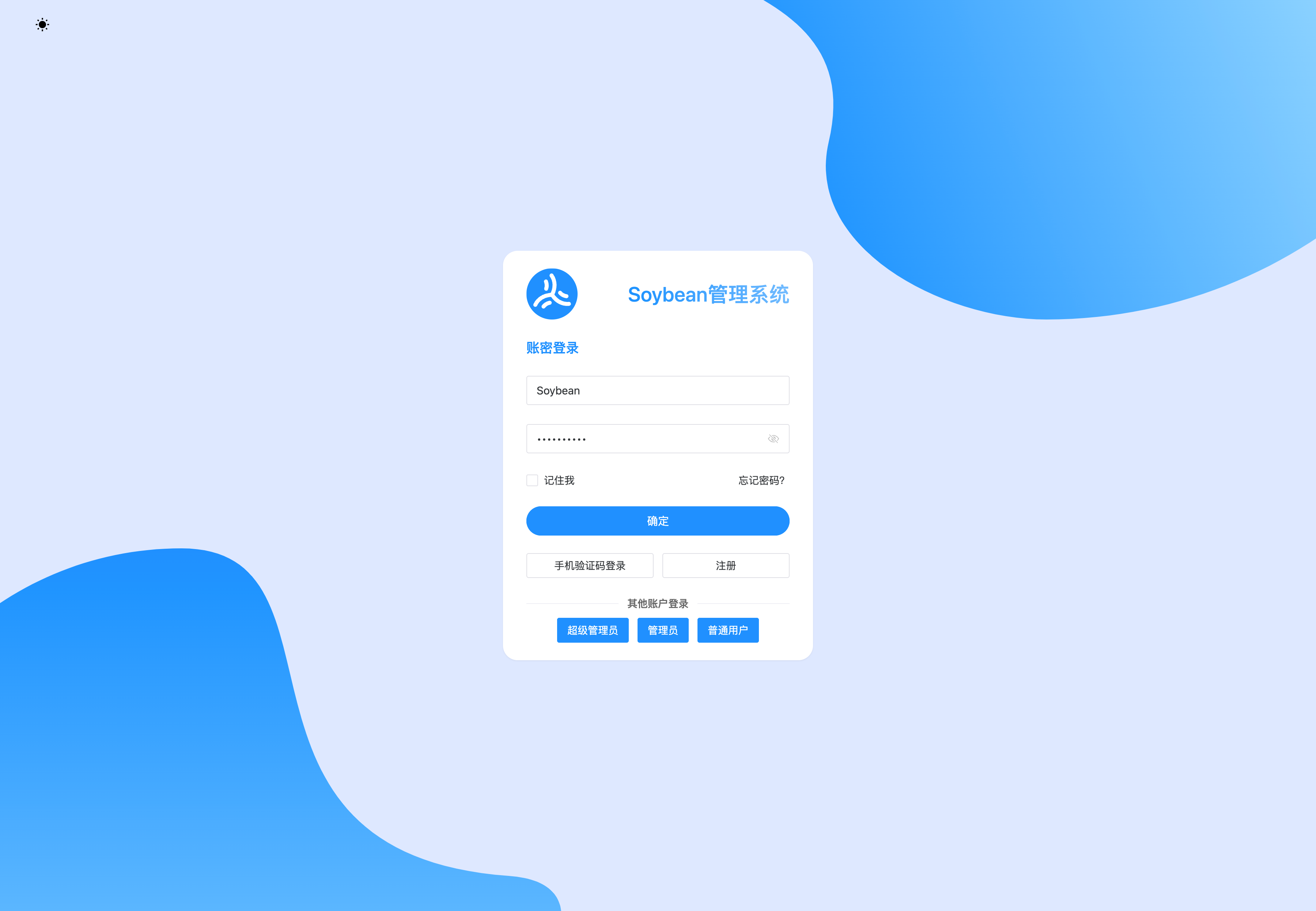
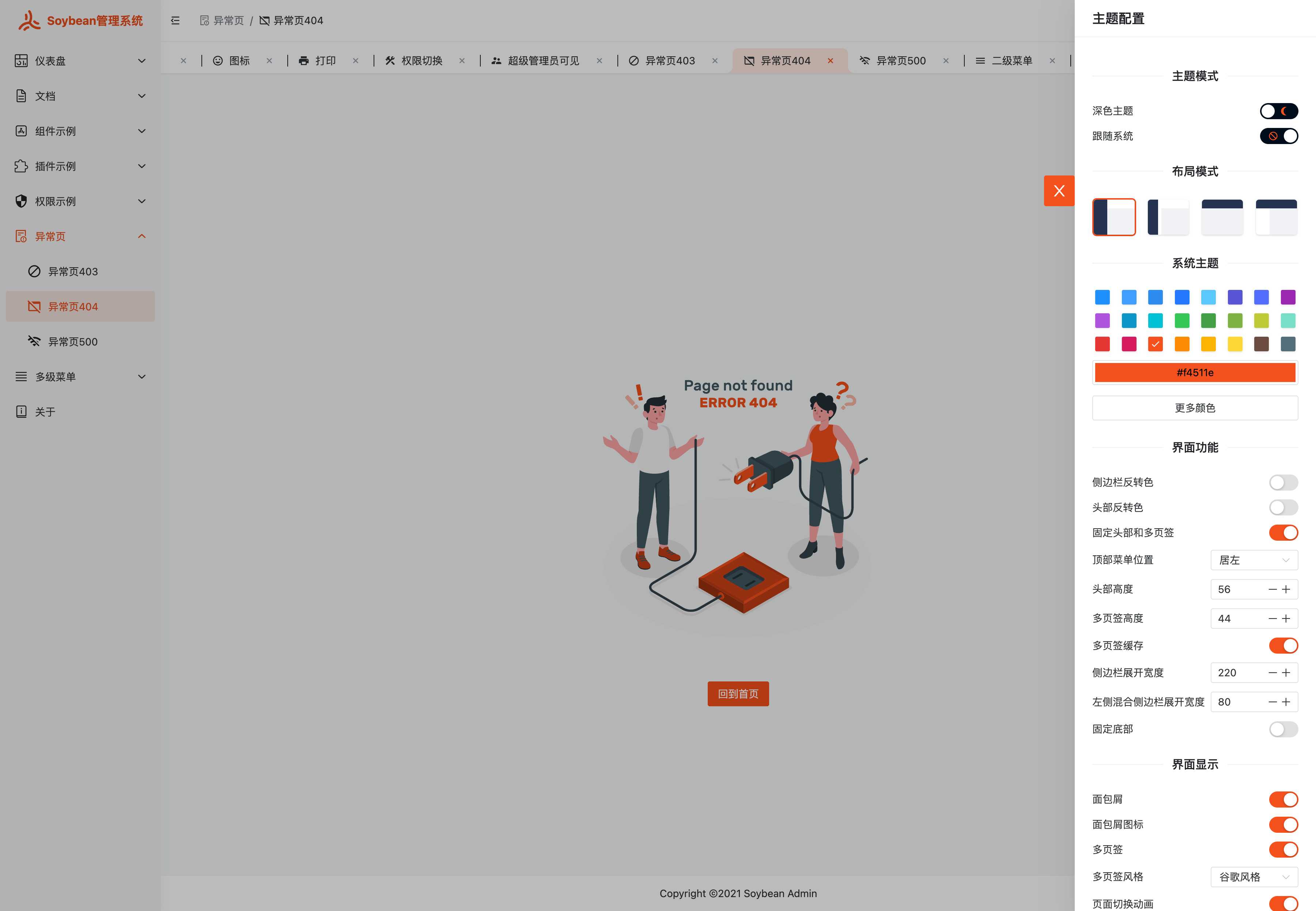
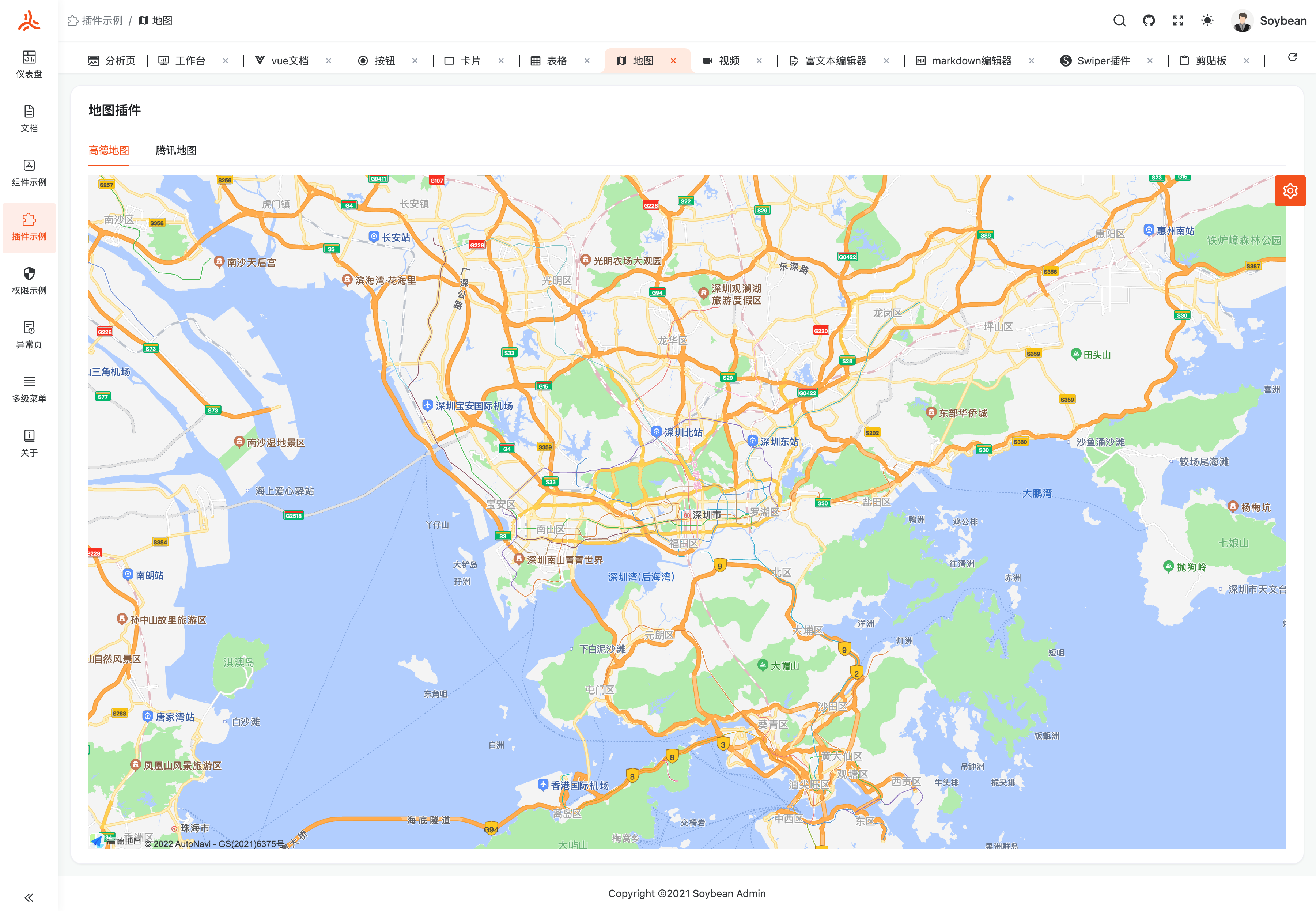
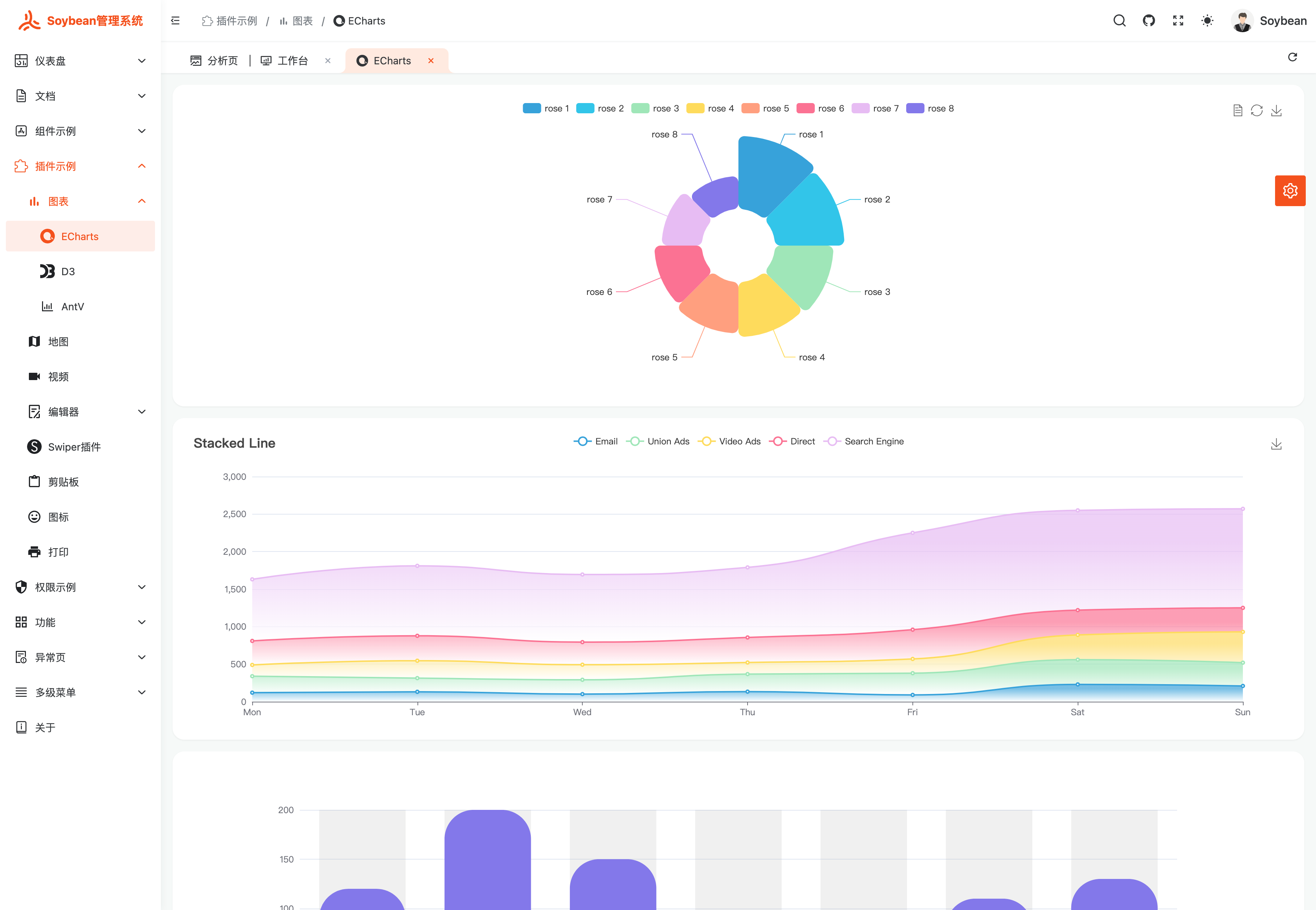
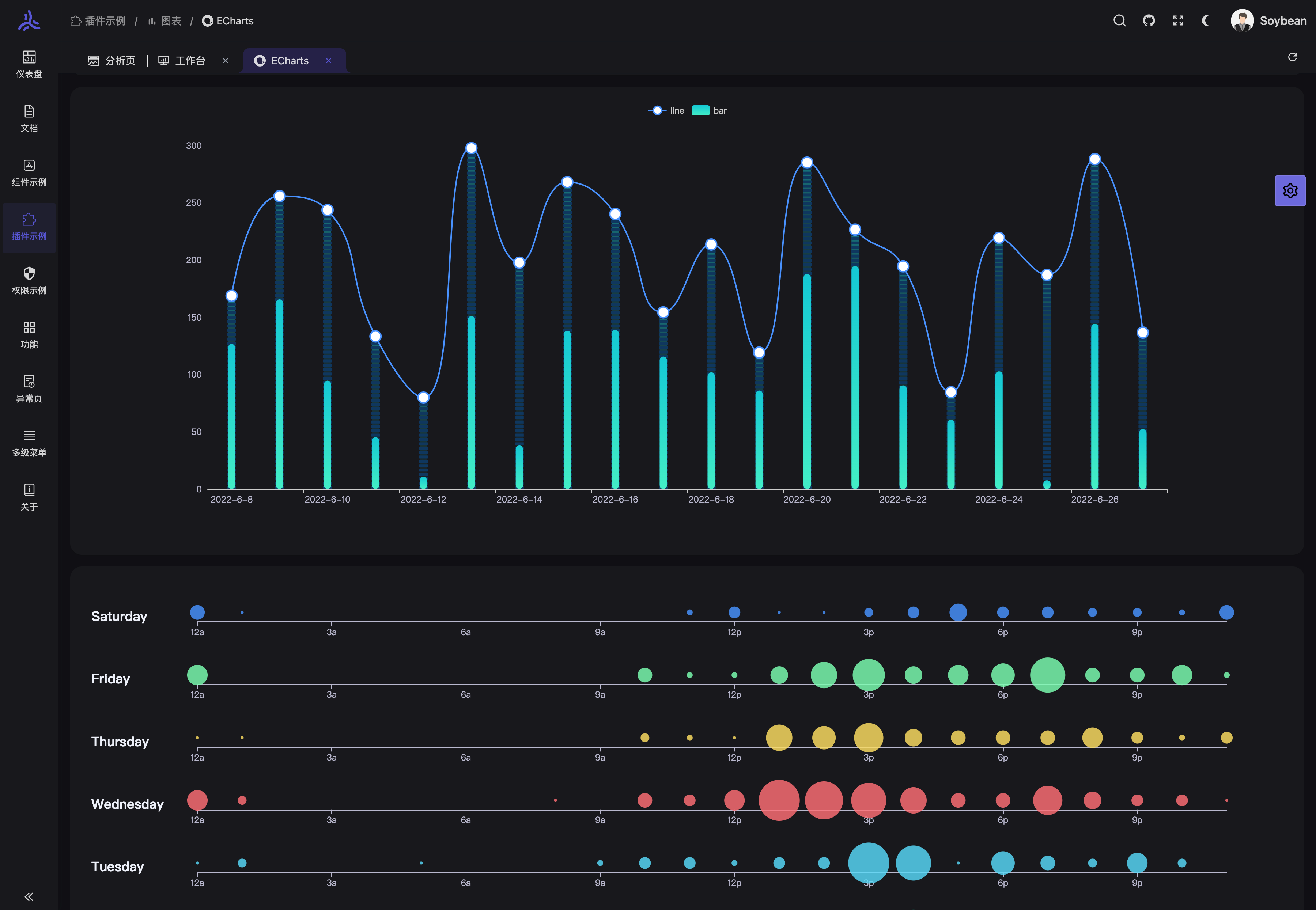
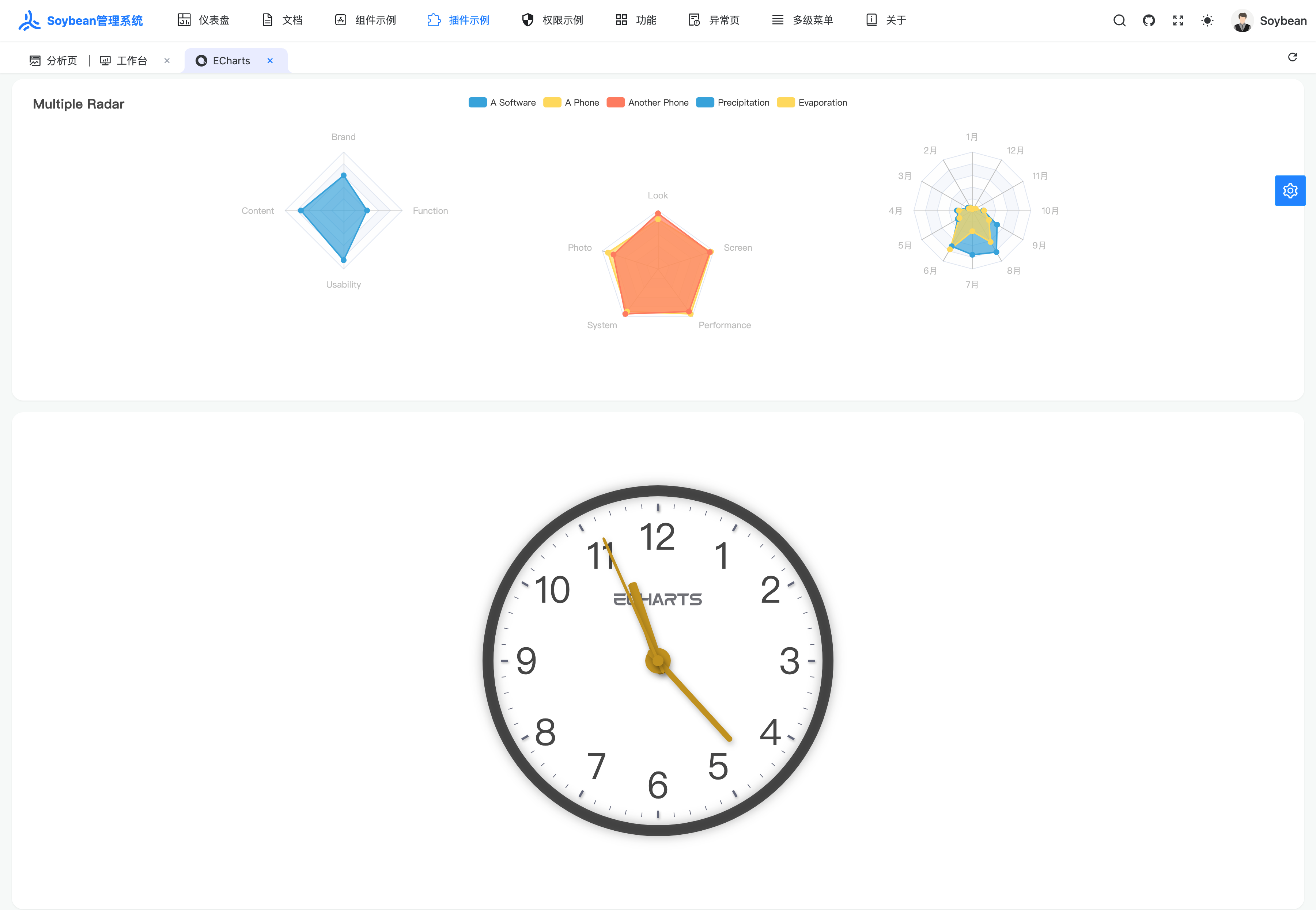
预览
文档
代码仓库
更新日志
后端服务
项目示例图
安装使用
-
环境配置 本地环境需要安装 pnpm 7.x 、Node.js 14.18+ 和 Git
-
克隆代码
git clone https://github.com/honghuangdc/soybean-admin.git
- 安装依赖
pnpm i
- 运行
pnpm dev
- 打包
pnpm build
Docker 部署
- Docker 部署 Soybean
docker run --name soybean -p 80:80 -d soybeanjs/soybean-admin:v0.9.6
- 访问 SoybeanAdmin
打开本地浏览器访问http://localhost
如何贡献
非常欢迎您的加入!提一个 Issue 或者提交一个 Pull Request。
Git 贡献提交规范
项目已经内置 angular 提交规范,通过 git cz 代替 git commit 命令即可。
git cz 命令需要全局安装 commitizen
pnpm i -g commitizen
浏览器支持
本地开发推荐使用Chrome 90+ 浏览器
支持现代浏览器, 不支持 IE
 IE IE |
 Edge Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
开源作者
交流
Soybean Admin 是完全开源免费的项目,在帮助开发者更方便地进行中大型管理系统开发,同时也提供微信和 QQ 交流群,使用问题欢迎在群内提问。
-
微信交流群(添加本人微信拉进群),欢迎来技术交流,业务咨询。

-
QQ 交流群
711301266
捐赠
如果你觉得这个项目对你有帮助,可以请 Soybean 喝杯饮料表示支持,Soybean 开源的动力离不开各位的支持和鼓励。